What Are Core Web Vitals? (+4 Tips for Improvement)
Google’s Core Web Vitals measure the user experience by 3 core metrics. Learn more about these metrics and some simple tips for improvement.
What Are Core Web Vitals? (+4 Tips for Improvement)
When it comes to Search Engine Optimization (SEO), Google’s Core Web Vitals are a make or break ranking factor. Unlike many other SEO metrics, these metrics measure the performance of a website from the user’s perspective. The Core Web Vitals update is about making websites more enjoyable, more responsive, and more snappy.
While Google’s Core Web Vitals were designed to help web developers make the world wide web a happier place for everyone, Google also uses them as a ranking metric for search engine results. This means these straightforward metrics offer the opportunity for web developers to improve a website while SEO experts have one more way to improve a website’s ranking.
Core Web Vitals establish a win-win for businesses and their visitors. We can all agree the web experience is better without delayed load times, shifting content, or other issues. It’s also awesome that optimizing your website’s Core Web Vitals can result in a tangible impact on organic visitors and your business’s conversion rates.
What Are Core Web Vitals?

When a doctor checks their patient’s vitals, they get a snapshot of that person’s overall health without performing a full examination. Instead, they measure the most important indicators: temperature, heart rate, and blood pressure. This is similar to how Google’s Core Web Vitals give you a sneak peek of your website’s usability health and page experience.
Through three indicating factors, Core Web Vitals allow web developers and site owners to decide where updates need to be applied first.
What Do Core Web Vitals Measure?
While your health vitals include heart rate, temperature, and blood pressure, a website’s Core Vitals include:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
If you read these terms and felt suddenly overwhelmed, don’t worry. These, like so many other technical SEO and web development terms, are less complicated than they sound. And we’ll explain each in-depth for you.
Why Did Google Develop Core Web Vitals?

Google realized that many top-ranking websites didn’t provide an optimal experience for visitors–despite providing relevant content. It was difficult to quantify the usability of a website from a visitor’s perspective with the existing metrics. So, Google made it a mission to fix both.
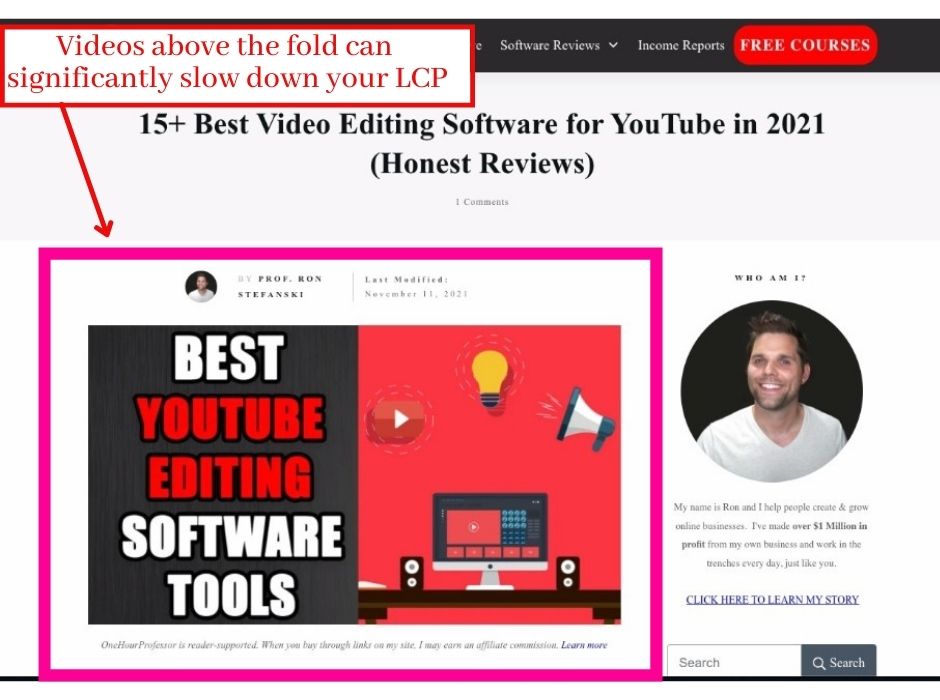
Was the web experience really that bad? Yes and no. When Google first rolled out their Core Web Vitals, 98% of top-ranking sites did not pass Core Web Vital standards. Here’s an example of a website that took a huge hit in ranking positions after the Page Experience update went live in June 2021.

It’s important to remember that Google wants to improve the overall health of the web ecosystem. The internet is built for users, after all.
In addition to elevating and setting a standard to measure the biggest complaints among users, it’s important to note that other issues always arise. One is that web development techniques have become extremely diverse. And having metrics for the user experience accounts for all the many ways to architect a website.
What Other Advantages Are There for Examining Core Web Vitals?

Google views these metrics as a way to initiate a sea-change for the entirety of the industry. According to Annie Sullivan with Google’s Core Web Vitals program, by emphasizing the user experience in relation to load time, third-party content management systems like WordPress, Shopify, BigCommerce will be motivated to improve their products. This benefits small businesses, users, and web innovation.
Breaking Down LCP, CLS, and FID
Core Web Vitals are defined by three main metrics: LCP, CLS, and FID. These aspects of a website all impact how long a user interacts with a website.
By focusing on these issues, web developers can greatly improve the user experience. By targeting these metrics, SEO experts can better optimize websites.
Largest Contentful Paint (LCP)
LCP is the render time for the biggest content element visible to the user–this differs from First Content Paint (FCP). The LCP does not count any elements that fall below the “fold line.” This is to say that if the user has to scroll to see it, it won’t count against your LCP.

So what may be identified as a website’s LCP? Most often your LCP is the page’s featured image or <h1> tag.
However, it could also be:
- A video preview
- An image, including a background image
- A block of text
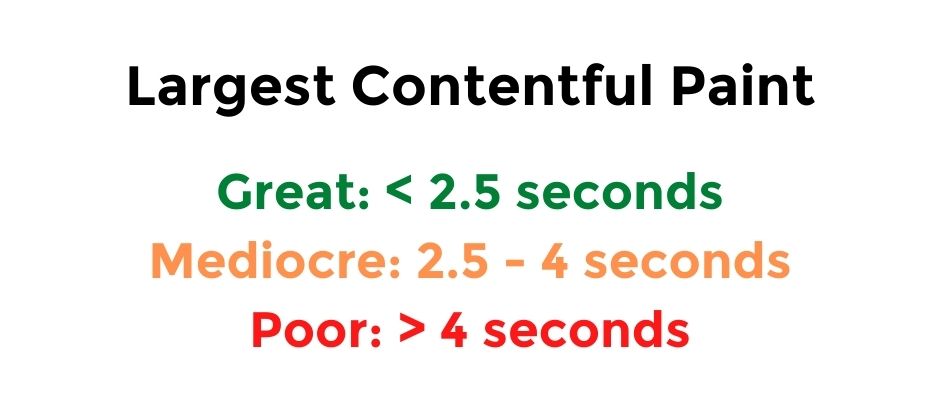
What Is an Ideal LCP Time?
When it comes to speed, seconds matter when it comes to your user’s experience. Seconds can feel like ages to a user anxiously waiting for content they’re interested in to load. So, for your LCP, ideally, you want your LCP to be under 2.5 seconds.

Why does LCP Matter?
The amount of time for the most important elements to load can result in users backing out. This can cause your bounce rate to balloon. Furthermore, if users are waiting too long for elements to load, you could be losing sales.
Cumulative Layout Shift (CLS)

Have you ever been reading an article and lost your place because the text shifted on the browser? This is likely because an image or video took some time to load somewhere above, leading to poor visual stability. CLS quantifies the number of these shifts.
CLS can also result in miss-clicks. For example, while logging into a website, if the login button shifts you may wind up clicking “forgot my password.” For obvious reasons, this is frustrating.
What Causes Layout Shifts?
Some of the most common elements that result in high CLS include:
- Images that auto-size
- Ads without iframes
- Too much javascript
- Font styles loading too late
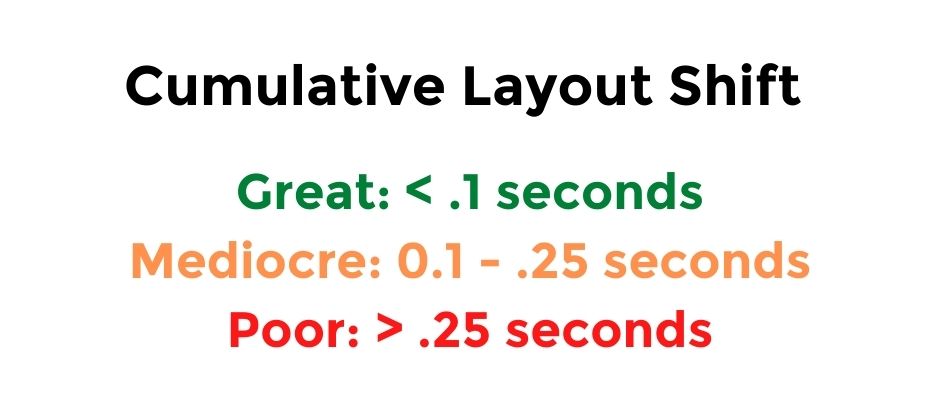
What Is an Ideal CLS Time?
You want your CLS to be under .1 seconds.

Why Does CLS Matter?
The last thing you want is visitors to your website feeling frustrated. When a page shifts while in use, visitors wind up with a negative impression of your website and business.
First Input Delay (FID)
FID measures the amount of time it takes for a user to be able to interact with elements, such as entry fields on a page. FID also takes into account contingent entry fields or delays between when you press play and when a video begins.
This web vital was frightening for many web developers because many third-party widgets lag–and most devs use these tools to reduce laborious and cumbersome tasks. However, this metric will motivate CMS and widget developers to up their game.
You will notice that many tools, such as PageSpeed Insights and Lighthouse use the phrases “Time to Interactive” and “Total Blocking Time.” These often stand in place for FID since some web pages do not have interaction opportunities.

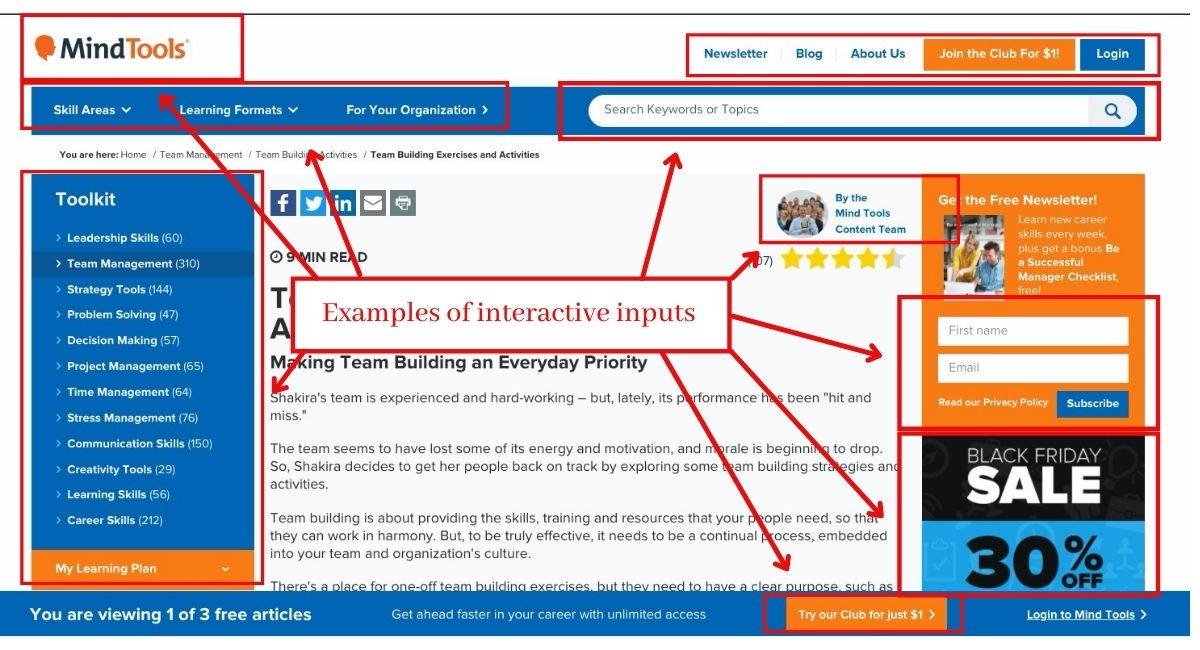
What are input interactions?

Input interactions are any actions on your website that allow the user to interact with and the site needs to respond to. These include:
- Links
- Buttons
- Text fields
- Drop-down menus
- Check-boxes
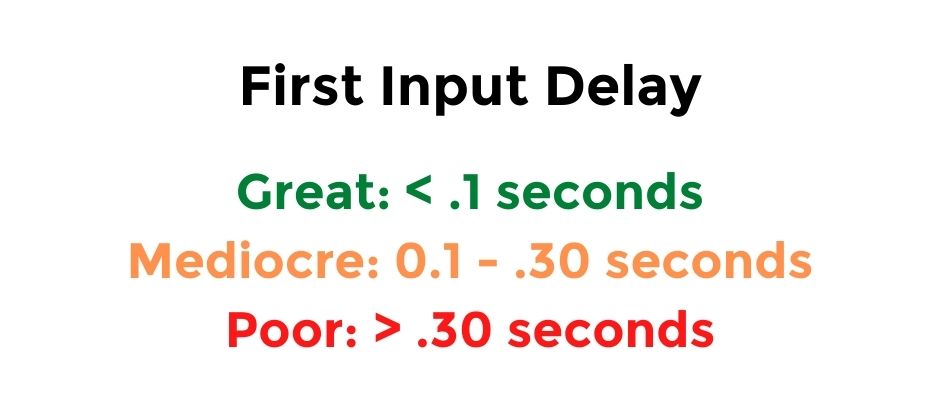
What Is an Ideal FID Time?
You want your FID to be under 100 milliseconds.

Why Does First Input Display Matter?
Poor FID can lead to a major loss in conversions since many users will back out of a sales funnel due to wait times (and having more time to rethink their purchase).
Why Do Core Web Vitals Matter to SEO?

Core Web Vitals are a ranking metric for Google search results. And while there are over 200 factors that determine how your page will rank, poor Web Vitals metrics can have a cumulative negative effect on your website’s performance.
Additionally, Google representatives have announced that Web Vitals will continue to play a role in how the search engine ranks websites for years to come. And we can expect these metrics to become even more important as they fine-tune and refine the search engine.
Bounce Rate and Brand Reputation
Additionally, an e-commerce website is similar to a brick-and-mortar business in that a user’s first impression matters. If you were to talk into a business and not be greeted or feel confused by the layout, you would likely turn and leave.
The same is true with the eCommerce experience. When visitors leave, you’re impacting your visitor’s time-on-page and your bounce rate. We have no doubt that improving your website’s SEO through its Web Vital metrics will increase your conversions.
How to Audit Your Website’s Core Web Vitals

The easiest way to audit your website’s core vitals is to perform a free SEO audit to identify issues lowering your website’s score through field data metrics. Then fix these problems.
Your Core Web Vital’s Grading Scale
- 90 to 100 (green): Best
- 50 to 89 (orange): Moderate
- 0 to 49 (red): Poor
However, you can also check your website’s CWVs using a few different approaches.
Auditing Your Website with Using Web Tools
Lighthouse in Google Chrome
- Switch to Google Chrome’s Incognito mode.
- Navigate to your website.
- Open page inspection: Right-click on the page and then select “inspect.”
Or, hold Crtl + Shift + C. Then select “inspect.”
- After the inspection menu appears, select the double-arrow icon (
 ). Then select “Lighthouse.”
). Then select “Lighthouse.” - After the menu loads, select the “Generate report” button (
 ) and what device type you want the report to reflect. We recommend looking at both.
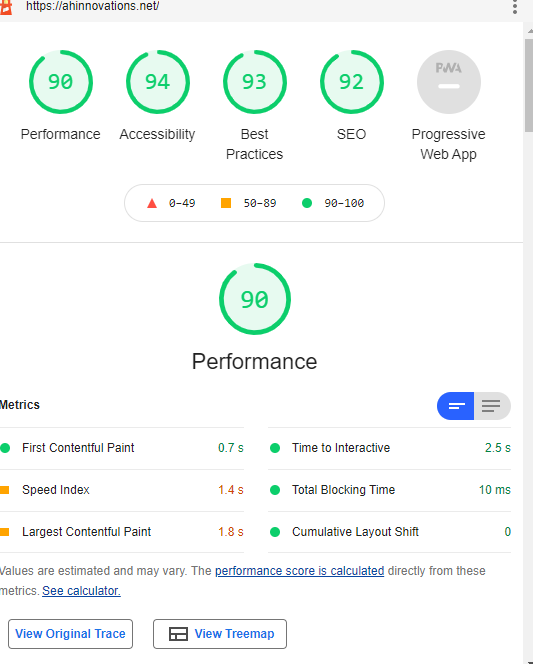
) and what device type you want the report to reflect. We recommend looking at both. - Once the report appears, you will see a score for each category, however, you will need to use “Total Blocking Time” in place of FID. You can select the expanded list button for more details.

Using PageSpeed Insights

- Using the PageSpeed Insights tool, paste your URL into the text field. Then select “Analyze.”
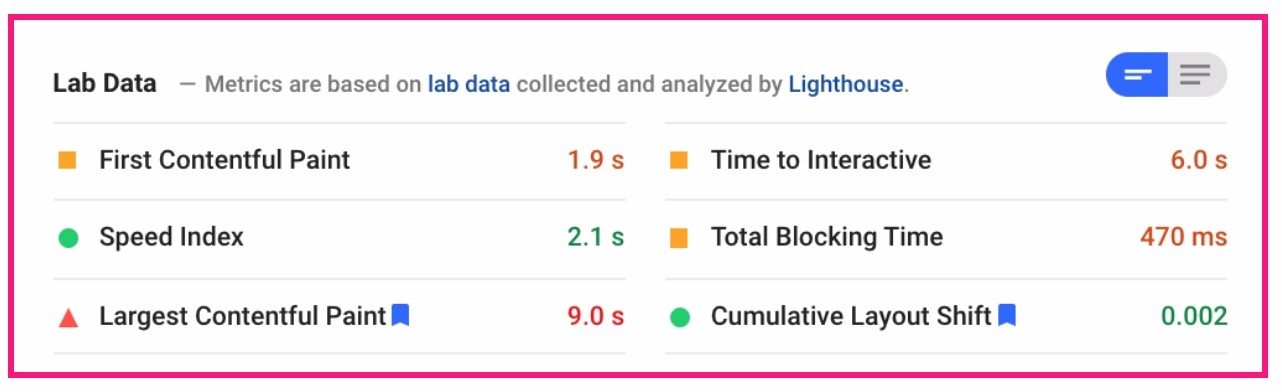
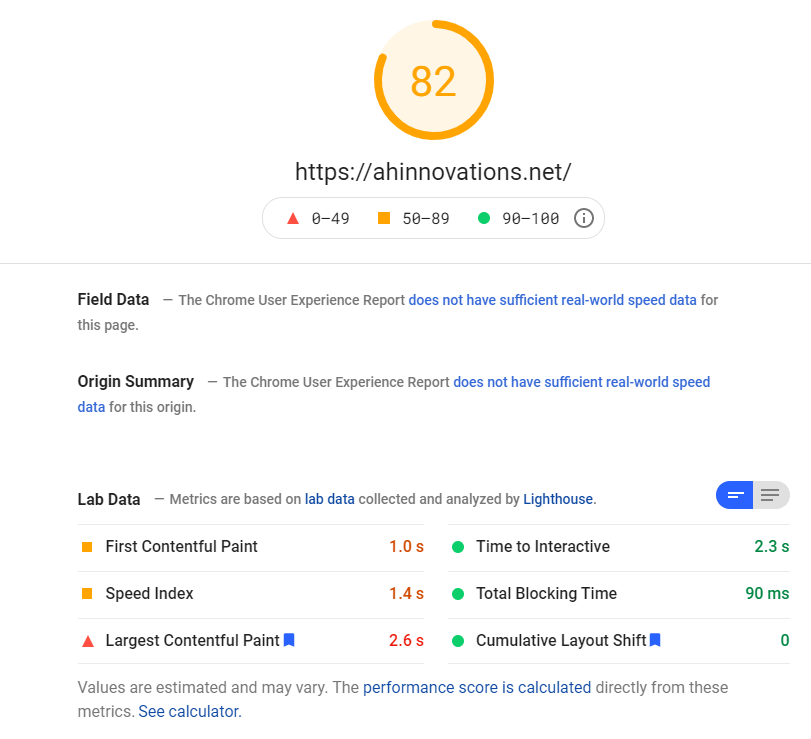
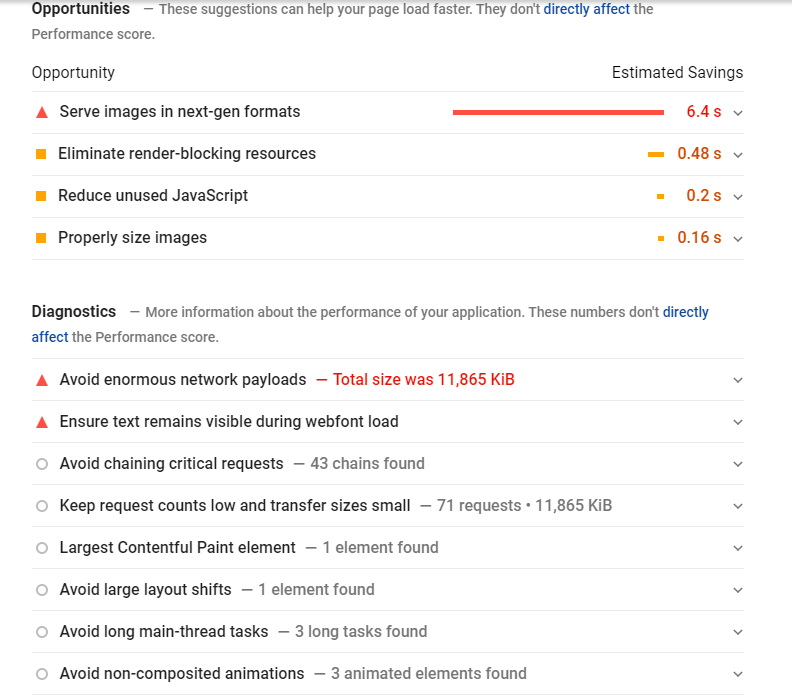
- You will see that a report appears with the Web Vitals appearing as red, orange, or green. You will also notice the Core Web Vitals have a blue bookmark icon next to them, and a button you can select to expand each category to learn more.

- When you scroll down, you will find suggestions to improve your website’s performance.

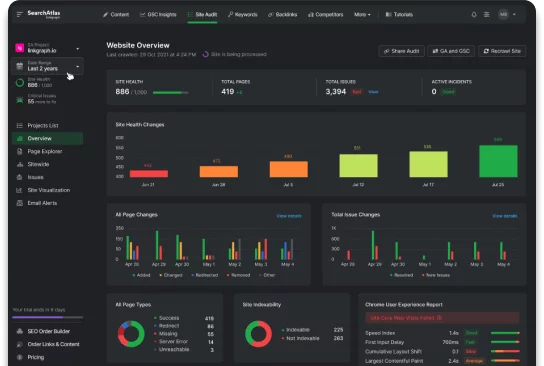
Using Search Atlas Dashboard
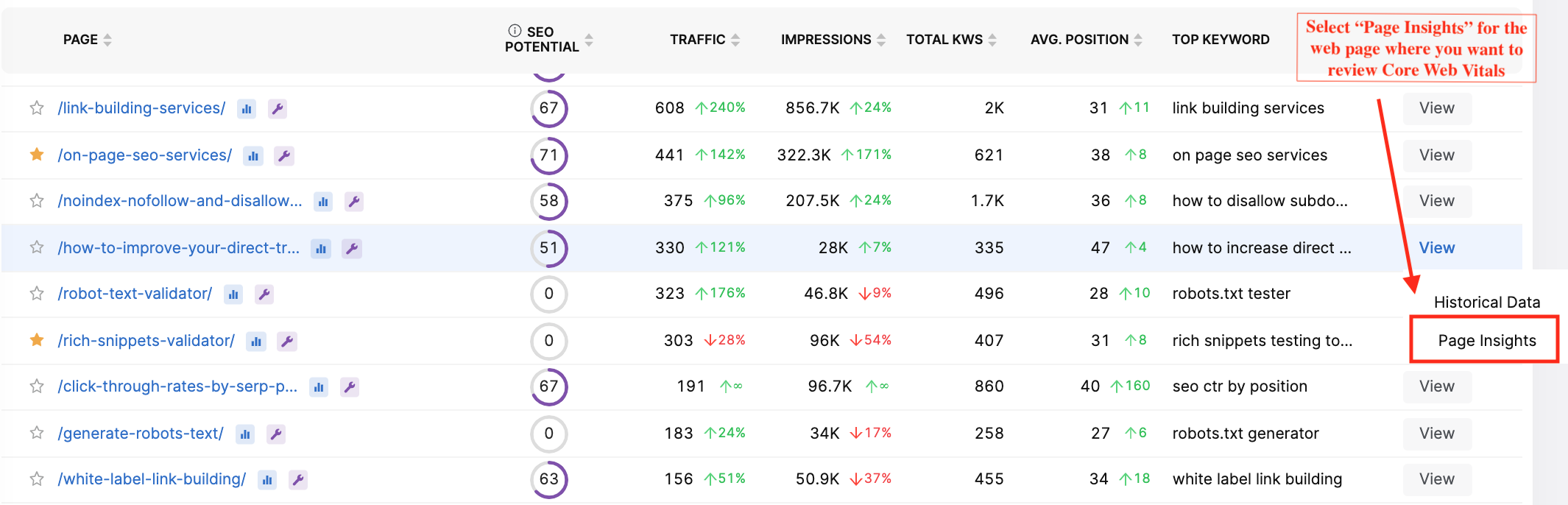
If you are a Search Atlas user, you can easily audit your Core Web Vitals in your GSC Insights tool.
Simply find the page you want to review metrics for and select, “Page Insights.”

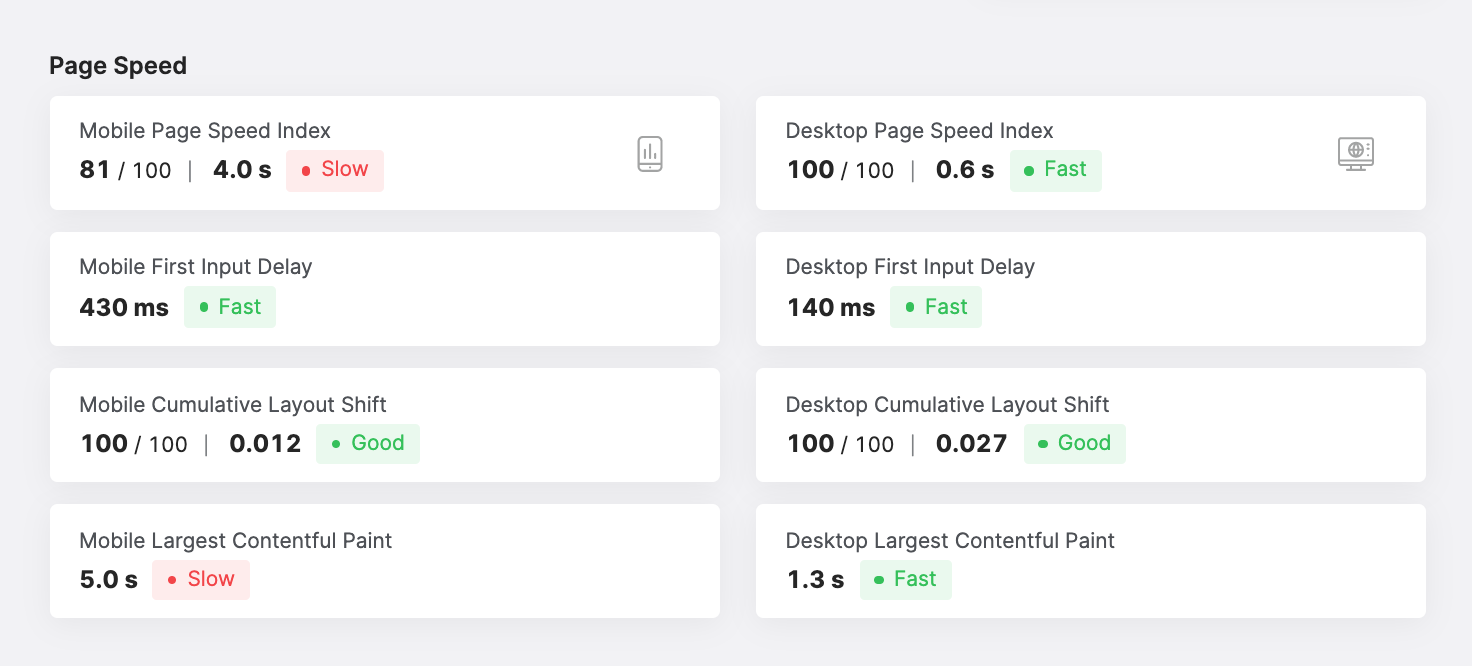
In addition to the Historical Data for the page, the tool also shows you whether the page is meeting Google’s Core Web Vitals standards.

4 Tips for Improving Core Web Vitals Across Your Web Pages
When you first see your Core Web Vitals report, it’s easy to feel overwhelmed. However, it’s important to see Web Vitals as an opportunity. And some of the biggest fixes are also the easiest. Here are four we recommend you do sooner rather than later:
- Know your numbers and set goals: Use Search Atlas, Google Search Console, Lighthouse, or PageSpeed Insights to understand your current Web Vitals scores. Identify if your website struggles with a common issue. If you find a commonality, such as images that are not optimized, you can add web development commit hooks to your CMS to automatically fix these issues.
- Review your real-users data often: While lab numbers are insightful, it’s important to check your reports regularly to understand what your real visitors experience. Remember to run reports after updates to ensure your changes don’t have a negative effect on your metrics.
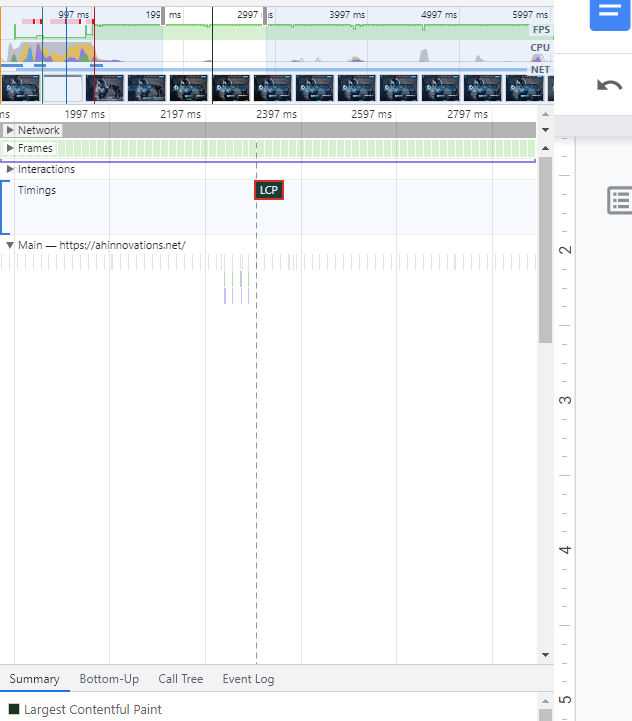
- Identify your Largest Contentful Paint and optimize it: You can identify your LCP by selecting the “Performance” menu. Then follow the instructions to record the page load. Once identified, compress the image or heading.

- Consider content delivery networks for international business: While we don’t often think about physical distance regarding the Internet, it can cause a loading issue. If your server is countries away from a user, you may be better off using a content delivery network since CDNs can deliver content faster to more remote regions.
Final Thoughts on Core Web Vitals
Website Core Vitals are metrics that measure how enjoyable your website is for users. They are measured by load times of the largest contentful paint, first interaction delay, and shifting in website elements. While Core Web Vitals are one of many ways Google decides where a website should appear in their search engine results, improving these metrics also improves many businesses’ conversion rates and reputations.
Are these metrics here to stay? You bet. And as we anticipate Google’s updates, it’s important to keep your website visible with best SEO practices. Our team of technical SEO specialists can help ensure your website is optimized for Google’s Core Web Vitals. Get in touch today!