How to Write Alt Text for SEO & Accessibility
Google can’t see your images, which is why it’s important to take the time to write alt text. Not only does it help your SEO, it makes your website more accessible to all users.
Alt text often finds its way into SEO content optimization discussions. Designed as a means to increase a site’s accessibility, these seemingly inconsequential alt attributes can have an impact on your site’s SEO and usability. To help you make the most of your alt text, we will cover how to write alt text to maximize SEO potential and improve your site’s accessibility.
What is Alt Text?
Alt text or alternative text are written image descriptions within an image’s IMG tag’s ALT attribute in HTML code.
Also referred to as “alt attributes” or “alt descriptions,” these text descriptions provide information about the appearance and function of images on a web page should the image not load or should the user be visually impaired.
Uses for Alt Text
These alt attributes may be at the forefront of on-page SEO checklists. However, the impetus for alt text began in 2006 when the United Nations audited the world’s most popular websites and found very few offered equal access to the information they provided for visually impaired users. Since then this text has primarily been utilized for:
Alt Text for Accessibility
Internet users with visual impairments from blindness to color-blindness rely on alt text to gain full access to a website’s content. Screen reader users and users of other assistive technology have alt text read aloud. This provides screen reader users with a clearer picture of all the information on the page.
Using a screen reader to explore sites can provide you with a better understanding of what a user would experience should they rely on a screen reader.
Alt Text for Loading Issues & User Experience
If an image file cannot load, its alt text will be displayed in its absence. This can be quite useful should a user have low bandwidth or choose to turn off their browser images to save data. Just as visually impaired users rely on this alt text to fill them in on the purpose and content of an image, users with slower internet connections do not miss out on the image through the use of alt text for an overall better user experience.
Additionally, when alt text stands in for an image, it enriches your content and provides the reader a more well-rounded understanding of the text.
Alt Text for Image SEO
Web crawlers use NLP to read the alt text HTML to better understand what the image is, the purpose of the image, and the context of the image for better indexing and better image search results.
This gives the crawler a better understanding of your web page and gives your image the opportunity to appear in a Google image search.
Examples of Alt Text
Ironically, understanding how to create good alt text often requires a show-don’t-tell approach. So, here are some examples of images with their alt tag texts:
alt=”Beagle standing in a frosty field on a cold morning.”
Here’s what it looks like in the HTML:
alt=”Dignity of Earth and Sky Statue”
alt=”<p>Clear evidence: Atlantic currents carry the Gulf Stream</p>”
If you want to find out whether there is alt text on web page, you can use an alt text tester to check.
Formatting Alt text
Most CMSs will format your alt text into HTML for you. However, to implement alt text you can insert the following code into your IMG tag:
<img src=”file” alt=”add text” width=”” height=””>
How to Write Good Alt Text
Writing good alt text doesn’t require expertise in creative writing or coding. It does require that you look at images through a new lens, though.
One way to do this is to imagine you’re describing the picture to someone over the phone. As you do so, keep in mind whether or not your listener would benefit from an explanation of the image’s purpose.
How can you make your alt text better with accessibility and SEO in mind?
1. Be as descriptive as possible.
More descriptive alt text provides the users with a better understanding of the image. As you construct your descriptive alt text, include what makes the image important, unique, and how it enriches the text.
We can all agree that representation matters. Screen reader users also want to know when a brand is inclusive in its imagery. So, be sure to include gender and ethnicity when it’s relevant within your descriptions.
2. Keep it concise but not too short. Leave out extraneous information.
The example above is too long and would have benefited from the use of the caption tag or long description tag instead.
The best alt text is a phrase or two at most (or a line of alt text). When constructing your alt text, consider what’s a given, what the informational priorities are, and how it informs the webpage content. Reduce redundancy by omitting anything included in the content.
Again, considering the purpose of the image and article for context is key.
Keep in mind that alt text is not a caption. If you need to provide source credit or a source citation, use a caption for that information.
3. Use your target keywords.
If your target keyword if evident in the image, include it in your alt text. As we pointed out, web crawlers will read these attributes to gain a better understanding of your content.
Keep in mind that long-tail keywords are easier to rank for, even when it comes to image searches.
For example, instead of ranking for “whale shark,” you could try to rank for “whale shark with its mouth open.”
4. Do not stuff your keywords.
Keyword stuffing is never a good idea. Especially when it leads the user astray as to what the image depicts. Always aim for appropriate and informative alt text that will substitute meaning in place of images when required.
Additionally, keep in mind that Google NLP is great at figuring our semantic relationships between words, so if your image is related to your target keyword, your alt text should be, too–and the result should be a natural signal to Google’s indexing system.
For example, notice in the image above the alt text mentions “heavy duty dog chew toys.” Google displays this image in search queries for “dog toys for heavy chewers,” which is semantically related to the original query.
Bad alt text = keyword stuffing: alt=“custom dog tag, custom dog ID tag, customized dog ID.”
5. No need to explain that it’s a photo.
One mistake many people make is to include “photo of,” “picture of,” or “image of” in their alt text. This is not needed. Your alt tag indicates that it’s a photo, so these just add unnecessary verbiage and redundancy.
6. Use longdesc=”” for lengthy descriptions.
There are times when an image benefits from a longer description within the alt text resulting in a better user experience. For example, an infographic that is not accompanied by a blog doesn’t add value unless explained clearly.
For these instances, you will want to use the longdesc=”” tag.
7. Describe buttons too.
Buttons are often images with text embedded. These fall under the category of images of text, which means you need to let your user know what they say in order for them to be useful.
Provide your user with an accessible alternative for buttons with:
<input type=“” src=“” name=“”
height=“” width=“” alt=“text on button”>
8. Avoid typos and misspelled words.
Proofreading and correct spelling can hinder a screenreader’s ability to correctly convey the meaning of your image. Additionally, typos in your alt attributes can become an image SEO disaster if left unchecked.
9. Consider the type of image.
While you don’t need to point out that you are describing an image, you may want to mention if the type of image is unique. Some image forms you may want to mention include:
- Illustration
- Graphs and charts
- Paintings or other fine art
- Maps
- Infographics
- Gifs and animations
What Else Should You Need to Know About Alt Text?
Writing effective alt text will become second nature over time. However, knowing when to use image alt text, when to skip it, and other image best practices can also improve your site’s SEO and accessibility.
Avoid images of just text.
What not to do:
It can be tempting to add a screenshot, PNG, or JPEG of text. However, this text will never be read by web crawlers. Additionally, because you do not want to exclude the visually impaired from the information in an image, you will want to type that image’s text into the alt text tag.
When Not to Add Alt Text
Decorative images do not need to include alt text. This is because the content of the image doesn’t add to the meaning of the webpage’s content. However, you should include an empty or null alt attribute in your HTML. This null alt text will signal to the screen reader to not read a description of the image.
You can write a null alt attribute as: alt=“ “ or alt=””
You may also want to use a null alt attribute with an image that is a link with a text version beside it.
Do you need Alt Text for videos?
No, but you will want to include a transcription of the video for hearing impaired users, those that speak other languages, and those viewers who cannot play the video with audio on.
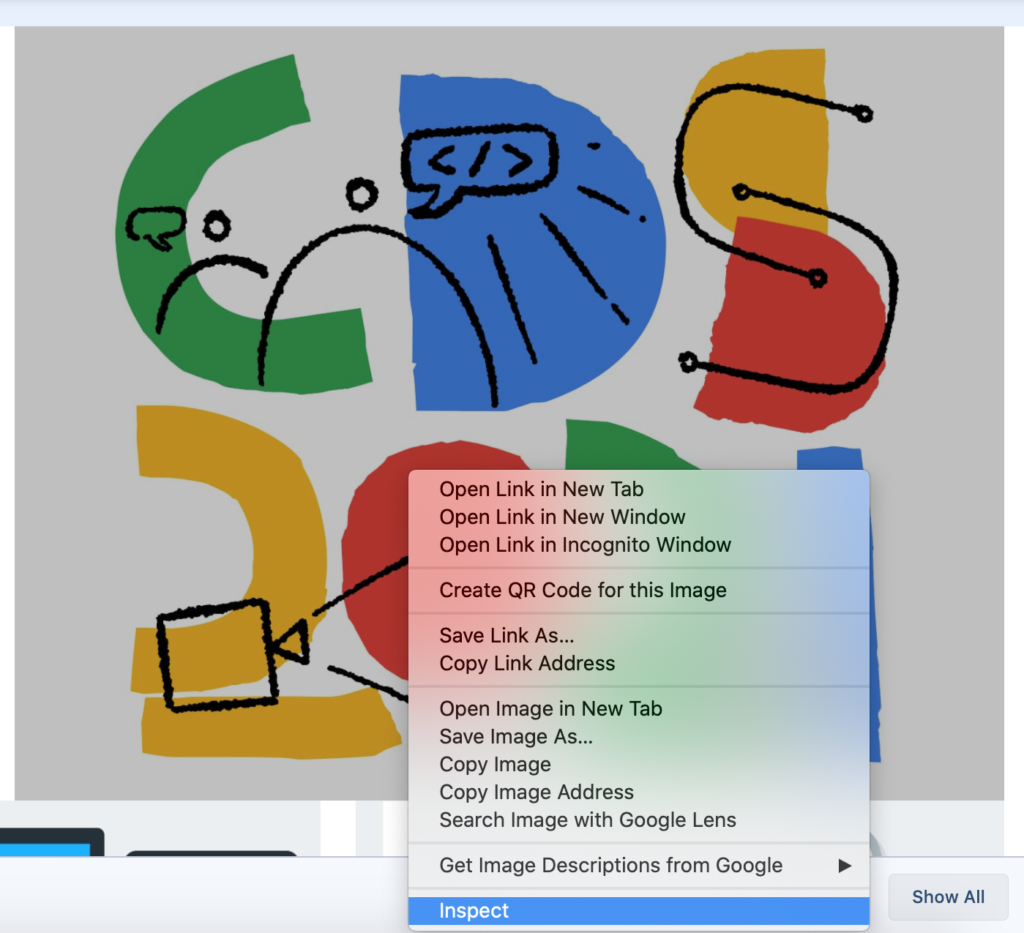
How to Check Your Images’ Alt Text or Another Site’s Alt Text
To read the alt text of an image, all you need to do is right click the image and select “Inspect” or “Inspect Element.” This will open the HTML and CSS element inspection tool. On a Mac, you can also use Control + click.
You can also use an accessibility checker for accessibility issues.
Always Consider the Context of the Image
When it comes to providing thoughtful alt text, consider the purpose of the image. This also presents you with a few more opportunities to use your target keywords.
For example, if the purpose of a blog is to compare the quality of dog treats, your keyword is premium dog food, and your image is two bowls of dog food for comparison, you can use the alt text, “a bowl of premium dog food beside a bowl of lower quality for comparison purposes.” This allows you to smoothly integrate your keyword without stuffing.
Is alt text the same as an image caption?
No. Image captions are visible to site users even when the image loads while Alt text only lives in your HTML. The purpose of captions is to provide copyright information or an explanation that is needed to understand the content of the image.
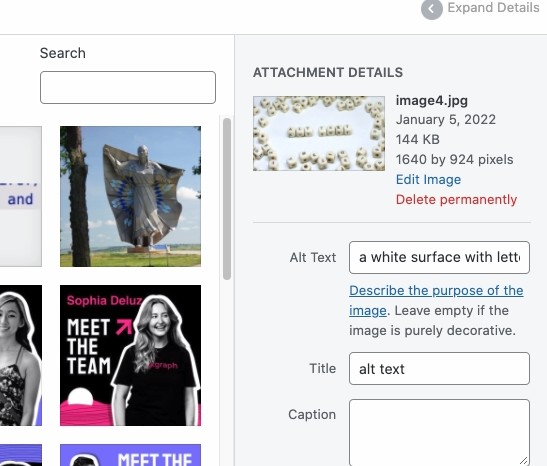
How to Add Alt Text in WordPress
Adding image alt text in WordPress is simple. When you upload an image, you can add your image alt text before inserting it into the page. Some versions of WordPress include the image alt attributes menu beside the image thumbnails. Others include the menu at the bottom of the thumbnail screen.
Some Models of Decent to Effective Alt Text
When it comes to alt text, there are varying levels of quality. You can settle for decent alt text or you can strive to provide the best alt text for your users and SEO. Here are some examples of basic alt text models:
Bad: alt=”dog”
Better: alt=”brown dog with leash”
Best: alt=”Tan poodle happily playing in the grass with its leash still attached”
Bad: alt=”people with books”
Better: alt=”mother and son doing homework”
Best: alt=”illustration of a black mother helping her son with his homework to demostrate the power of involved parents.”
Bad: alt=”picture of a cup, napkin, and pen”
Better: alt=”a blue coffee mug next to a napkin with writing and pen”
Best: alt=”a blue coffee mug with coffee to the left sitting on a wooden table with a pen opposite and a napkin between with the words set goals, not limits”
Alternative Text: A Better User Experience & SEO
It can be easy to skip or rush constructing your images’ alt text. But doing so would be a disservice to your webpage visitors and your SEO. We urge you to think of your alt text as a way to improve every webpage. Optimizing your images for search engines includes providing web crawlers with context through alt text. Additionally, many people rely on alt text to fully understand and interact with your website. Alt text increases accessibility by taking the place of the image should it not load or a user has visual or cognitive disabilities.